Inhalte
Das „Kontext Diagramm“ ist für Software- und Systementwicklungen essentiell. Dieser Artikel befasst sich mit diesem wichtigen Diagramm. Es werden darin Beispiele und Anleitungen gezeigt, welche helfen können selber Kontext Diagramme in Software- und Systementwicklungen zu erstellen um damit Klarheit zu erreichen.
Eine Software oder ein technisches System steht meist in Beziehung mit umgebenden Systemen. Dabei ist es häufig nicht trivial und nicht allen Beteiligten eines Entwicklungsprojektes per se klar, über welche Schnittstellen wie auf das zu entwickelnde System eingewirkt werden kann. Die Berücksichtigung dieser Umsysteme d.h. der entsprechenden Schnittstellen ist aber ein essentieller Aspekt einer Software oder Systementwicklung.
Die Herausforderungen
In diesem Zusammenhang höre ich immer wieder solche oder ähnliche Fragen und Aussagen:
- „Was ist jetzt unser System?“
- „Das gehört doch nicht mehr zu unserem System!“
- „Ist diese Schnittstelle für uns relevant?“
- „Ich glaube für diesen Bereich sind wir nicht zuständig.“
- „Wo ist jetzt genau die Systemgrenze?“
- …
Um solche Unklarheiten zu klären hilft das Kontext Diagramm.
Was ist ein Kontext Diagramm?
Ein Kontext Diagramm ist ein Diagramm, welches die Systemgrenze definiert und damit die Schnittstellen zur Umgebung aufzeigt. Es zeigt die umgebenden Systeme welche mit dem System interagieren. Es ist somit eine High-Level Sicht auf das System.
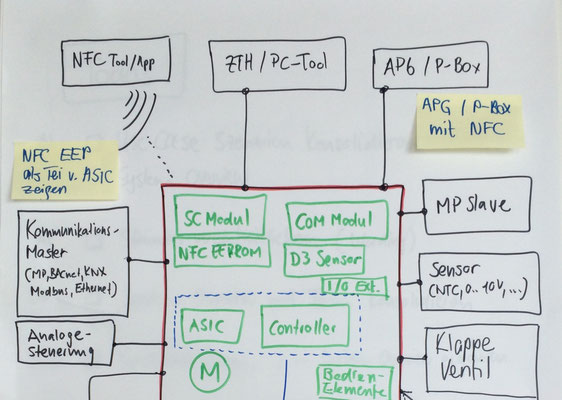
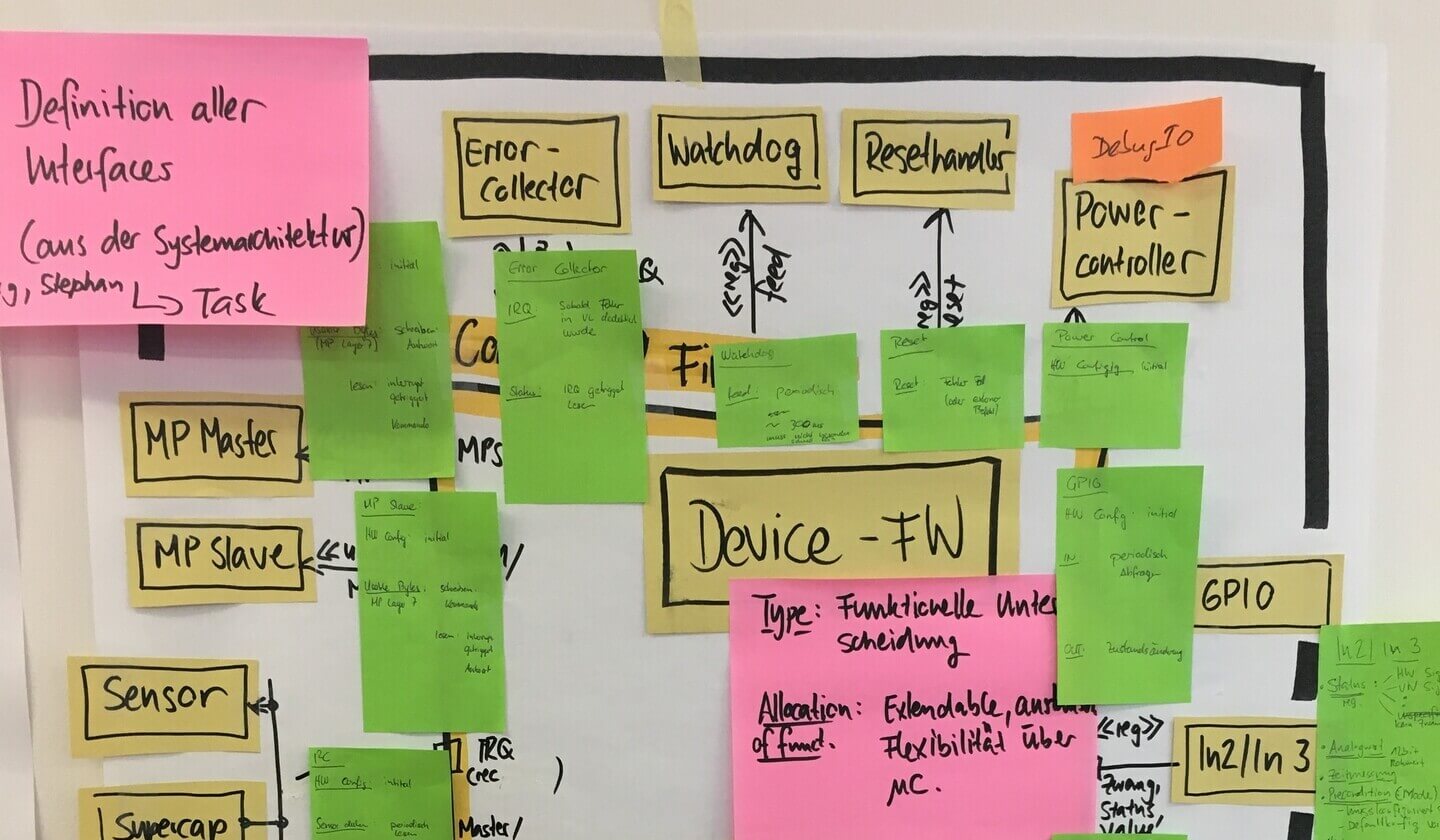
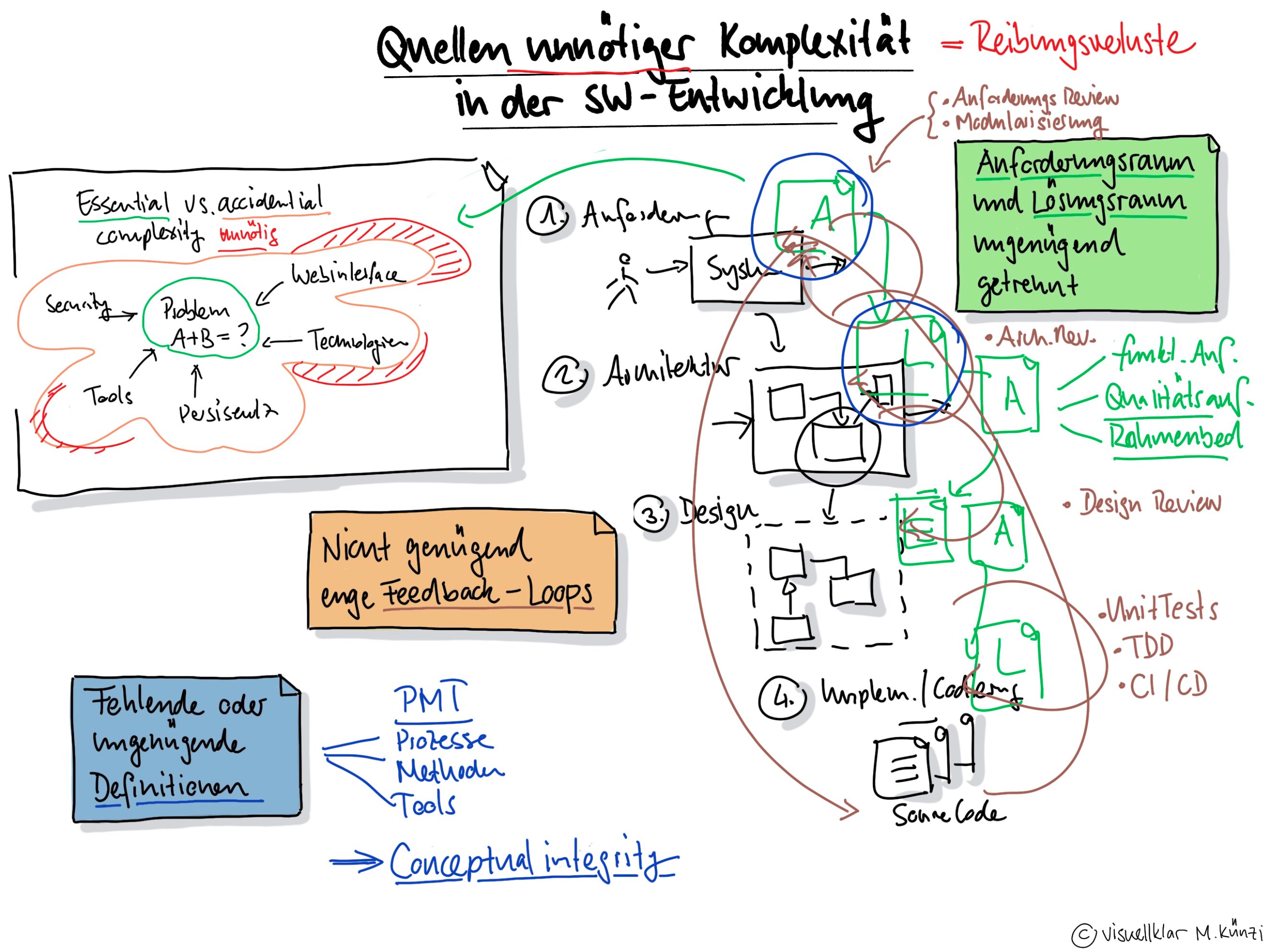
Nachfolgend einige Beispiele/Ausschnitte von Kontext Diagrammen:



Diese Beispiele obwohl sehr unterschiedlich in der Form, sind alles Kontext Diagramme aus realen Projekten. Jedes dieser Beispiele hat Ihren Zweck erfüllt.
Die Teile eines Kontext Diagramms
Das Wesentliche eines Kontext Diagramms sind die folgenden 4 Teile:
- Die Darstellung des Systems
- Die umgebenden Systeme, welche einen Zusammenhang (Schnittstelle) zum System haben
- Beziehungen zwischen dem System und umgebenden Systemen
- Eine Diagramm-Legende (Schlüssel, Key), welche die verwendete Notation und die Darstellungen definiert und erläutert
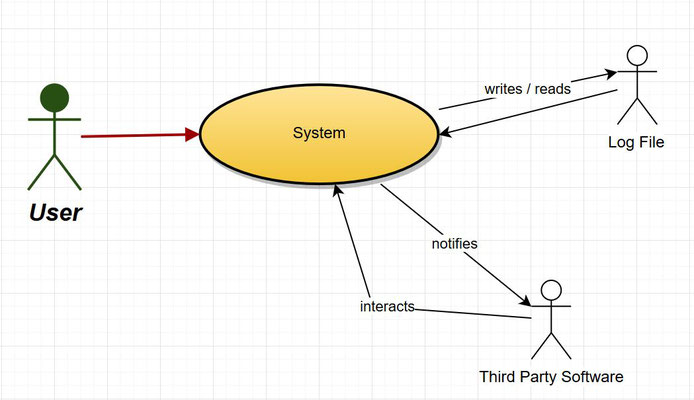
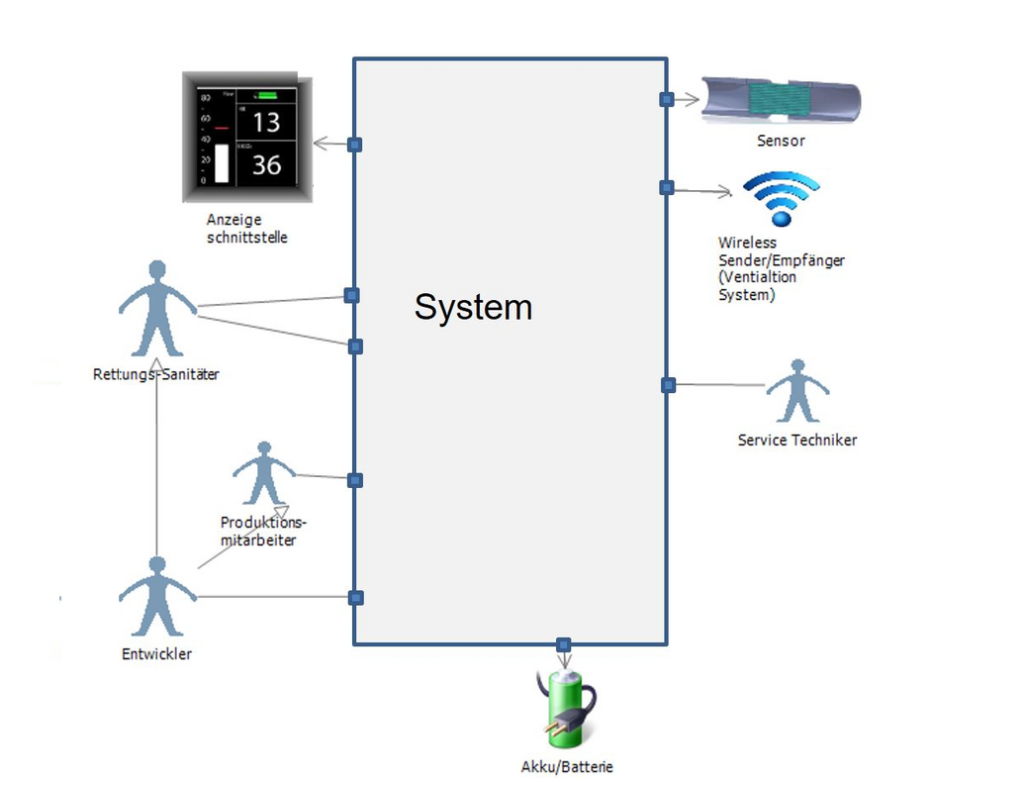
Das nachfolgende Kontext Diagramm beinhaltet all diese 4 Teile:

Ob nun ein informelles Diagramm erstellt wird, so wie das Beispiel links, welches mit PowerPoint gezeichet wurde, oder ein formelles UML Diagramm (z.B. Use Case oder Klassendiagramm), ist sekundär. Wichtig ist, dass alle 4 Teile vorhanden sind. Ein solches Kontext Diagramm ist dann klar, unmissverständlich und erfüllt seinen Zweck.
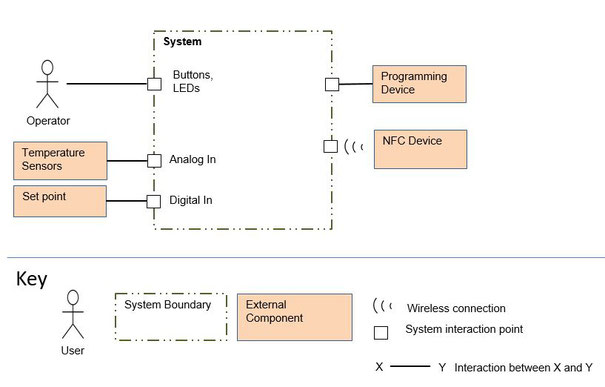
Aus meiner Erfahrung bringt es häufig Vorteile, ganz bewusst bekannte Symbole und Darstellungen und nicht immer abstrakte „Boxen“ zu verwenden. Das nachfolgende Diagramm ist ein gutes Beispiel dafür:

Erarbeitung eines Kontext Diagramms im Team
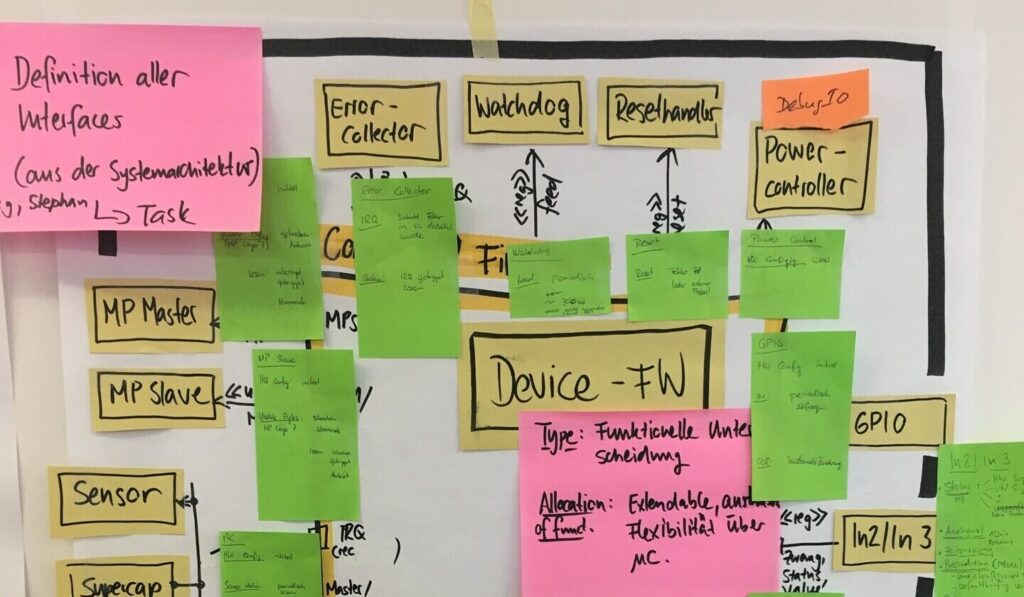
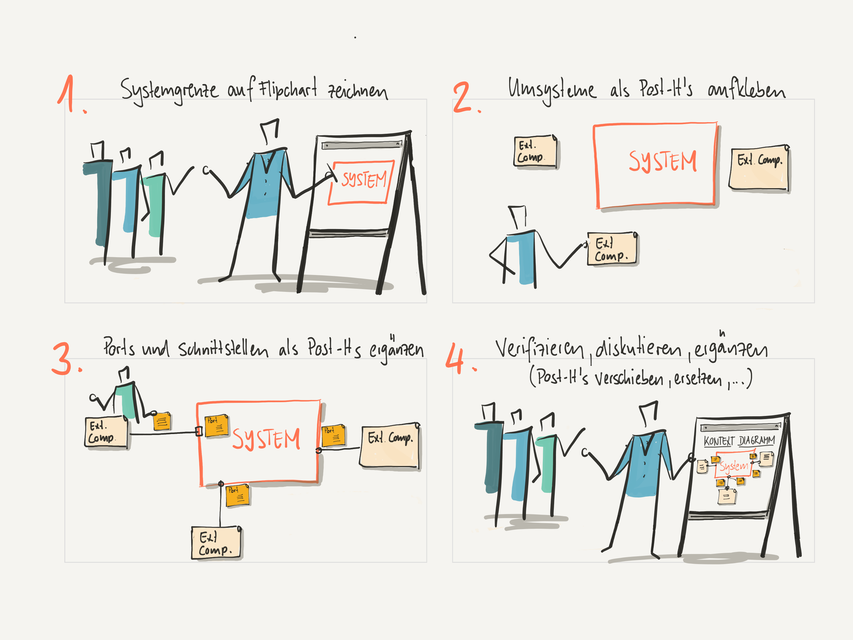
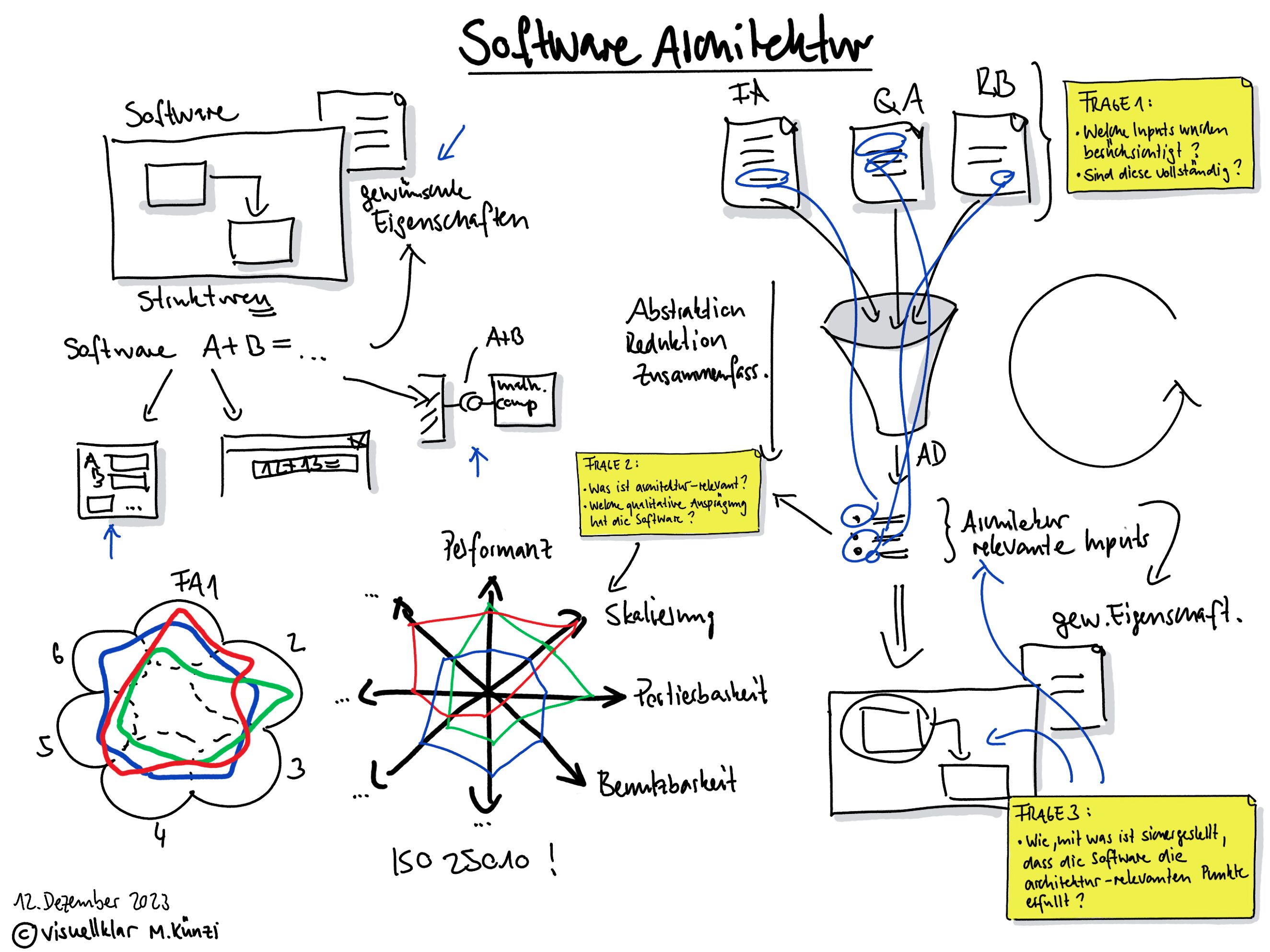
Wie ich anfangs erwähnt habe, ist die Abgrenzung, die Systemgrenze sowie die Schnittstellen zu den umliegenden Systemen nicht immer klar und offensichtlich. Häufig muss das im Team erarbeitet werden. Eine gut funktionierende Methode dies zu tun habe ich in der nachfolgenden Sketchnote zusammengefasst:

(Diese Sketchnote wurde mit dem iPad Pro dem Apple Pencil sowie mit der App „Paper“ von Fifty Three erstellt)
Die Klarheit, welche ein Kontext Diagramm liefert, ist nach meinen Erfahrungen immer wieder erstaunlich. Das Kontext Diagramm hilft aber auch in den nachfolgenden Prozessschritten innerhalb einer Software- und Systementwicklung. Um z.B. die Anforderungen oder Use Cases eines Systems zu ermitteln kann ausgehend von den Schnittstellen im Kontext Diagramm, das „System“ weiter verfeinert und damit definiert werden. Auch im Architekturprozess ist ein Kontext Diagramm häufig der Startpunkt für weitere Überlegungen. Siehe dazu diesen Blog: Architektur mit System – Ein systematischer Ansatz für die Erstellung von Software- und Systemarchitekturen.
Viel Erfolg beim Erreichen von Klarheit in Deinem nächsten Vorhaben.
Würde mich freuen, von Deinen Erfahrungen damit zu erfahren.
Matthias




Guter Ansatz